Font Family Img Svg - 824+ Crafter Files
Here is Font Family Img Svg - 824+ Crafter Files If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag.
What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems.
If you use <object> to embed the svg, rather than <img>, then the font loads properly! The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. To embed fonts in svg, you first have to know what font families are used.
I was rendering the picture in ie and firefox, both seems to have same problems.
Rocked Svg Font Family 2 Fonts Free Download Vector Stock Image Photoshop Icon from graphicex.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Font Family Img Svg - 824+ Crafter Files - Popular File Templates on SVG, PNG, EPS, DXF File We are going to look at the most important ones only we learned what google material design icons are. The font family selection in (x)html, css, and derived systems specifies a list of prioritized fonts and generic family names; We also saw 2 ways of adding icons: In conjunction with correlating font properties, this list determines the particular font face used to render characters. I was rendering the picture in ie and firefox, both seems to have same problems. If the browser does not support the first font, it tries the next font. There are multiple aspects when it comes to selection. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Then you need to find these font because fonts are embedded and preserved, plus svg being a vector graphics format, rendering. There are two types of font family names:
Font Family Img Svg - 824+ Crafter Files SVG, PNG, EPS, DXF File
Download Font Family Img Svg - 824+ Crafter Files To embed fonts in svg, you first have to know what font families are used. If the browser does not support the first font, it tries the next font.
What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
To embed fonts in svg, you first have to know what font families are used. SVG Cut Files
Monogram Floral Svg Circle Svg Monogram Frame Svg Letter Svg for Silhouette

I was rendering the picture in ie and firefox, both seems to have same problems. To embed fonts in svg, you first have to know what font families are used. The only problem is you will lose your fonts.
1 for Silhouette
What is correct syntax for this to work? To embed fonts in svg, you first have to know what font families are used. The only problem is you will lose your fonts.
Single Line Stick Family Svg Foil Quill Laser Custom People 763661 Single Line Designs Design Bundles for Silhouette

To embed fonts in svg, you first have to know what font families are used. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
Scalable Vector Graphics Wikipedia for Silhouette

To embed fonts in svg, you first have to know what font families are used. The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag.
My Family Vinyl Cutting Scrapbook Titles Svg File My Family Scrapbook Fonts Hd Png Download Transparent Png Image Pngitem for Silhouette

If you use <object> to embed the svg, rather than <img>, then the font loads properly! To embed fonts in svg, you first have to know what font families are used. I was rendering the picture in ie and firefox, both seems to have same problems.
Family Svg Friends Font Family Thanksgiving Svg Dxf Png Pdf Etsy for Silhouette

Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Showing Svg Image With React Native Svg Library However Encounter Unrecognized Font Family Error In Ios Android Works Fine Stack Overflow for Silhouette

What is correct syntax for this to work? To embed fonts in svg, you first have to know what font families are used. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Svg Black Family Power Hand Drawn Love Leaf Phrase Font Effect Eps For Free Download for Silhouette

What is correct syntax for this to work? To embed fonts in svg, you first have to know what font families are used. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Svg 1 2 Tiny Test Animate Elem 77 T for Silhouette
What is correct syntax for this to work? The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Inter Font Family for Silhouette

I was rendering the picture in ie and firefox, both seems to have same problems. To embed fonts in svg, you first have to know what font families are used. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Ciera Watercolor Svg Font Family Floral Logos Clipart 126467 Script Fonts Font Bundles for Silhouette

The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
Monogram Family 11 Font Lori Whitlock S Svg Shop for Silhouette

What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
Svg Black Family Belief Power Hand Painted Flower Phrase Font Effect Eps For Free Download for Silhouette

You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag.
Svg 1 1 2nd Edition Test Embed Animate Elem 46 T Svg for Silhouette
If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag. To embed fonts in svg, you first have to know what font families are used.
Arlysse Svg Brush Font Free Sans Serif Typeface Free Download Photoshop Vector Stock Image Via Zippyshare Torrent From All Source In The World for Silhouette

To embed fonts in svg, you first have to know what font families are used. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Inter Font Family for Silhouette

You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. To embed fonts in svg, you first have to know what font families are used. What is correct syntax for this to work?
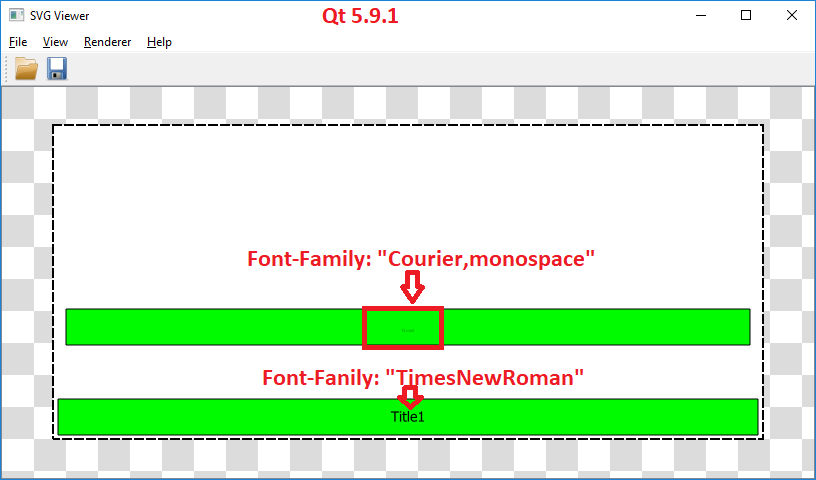
Qtbug 65562 Issue With Font Family Attribute In Qgraphicssvgitem Qt Bug Tracker for Silhouette

You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems.
Family Quotes Png Svg Royalty Free Library Family Quotes Transparent Png Image With Transparent Background Toppng for Silhouette

I was rendering the picture in ie and firefox, both seems to have same problems. The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Highstories Family Extra Svg Font 135063 Regular Font Bundles for Silhouette

The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Rocked Svg Font Family 2 Fonts Free Download Vector Stock Image Photoshop Icon for Silhouette
What is correct syntax for this to work? To embed fonts in svg, you first have to know what font families are used. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Using Custom Fonts With Svg In An Image Tag Css Tricks for Silhouette
What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Download There are two types of font family names: Free SVG Cut Files
Highstories Family Extra Svg Font 135063 Regular Font Bundles for Cricut

Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems.
Creating And Implementing Your Own Icon Font A Tutorial The Media Temple Blog for Cricut
What is correct syntax for this to work? The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work?
Create An Icon Web Font For Your Design System Dev Community for Cricut

The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag.
What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Family Name Svg Family Name Sign 1269483 Cut Files Design Bundles for Cricut

If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts.
I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Family Is Love Svg Cutting File For That Special Someone Fun With Svgs for Cricut

If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts.
What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
Svg 1 1 2nd Edition Test Embed Animate Elem 46 T Svg for Cricut
I was rendering the picture in ie and firefox, both seems to have same problems. The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work?
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
Using Fonts In Svg for Cricut
What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts.
If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems.
Just Married Svg Last Name Svg Round Monogram Font Family Etsy for Cricut

If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts.
If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Font Awesome for Cricut
The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
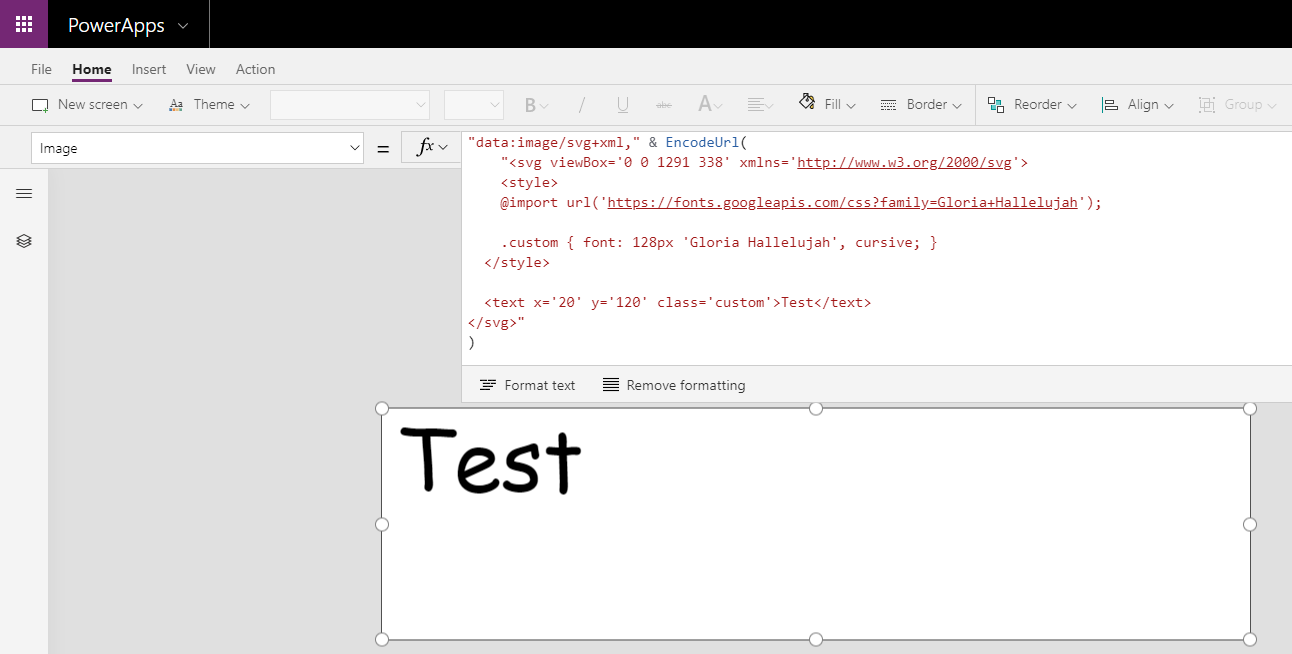
Using Custom Fonts In Power Apps Powernimbus for Cricut

You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag.
If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Custom Font In Embedded Svg Issue 2234 Dompdf Dompdf Github for Cricut
I was rendering the picture in ie and firefox, both seems to have same problems. The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work?
Camping Trip Svg Cutting Files Camping Trip Svg Cutting Image Camping Trip Image Svg Camping Trip Svg Cut File Clip Art Art Collectibles Kromasol Com for Cricut

You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Solved Svg Image Is Not Displaying Broken Image Microsoft Power Bi Community for Cricut

If you use <object> to embed the svg, rather than <img>, then the font loads properly! The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
Boldini Svg Font Family 468316 Svg Color Font Bundles for Cricut

You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work?
What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut
Svg losing fonts if used with the <img> tag. If you use <object> to embed the svg, rather than <img>, then the font loads properly! The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Addams Family Machine Embroidery And Svg Fonts Bx Fonts Etsy for Cricut

If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Can T Get Windows 10 Font To Show In Pdf Using Inkscape Graphic Design Stack Exchange for Cricut

If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts.
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
Family Svg Friends Font Family Thanksgiving Svg Dxf Png Pdf Etsy for Cricut

If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts.
I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
The Most Important Phrase Of Family Health And Safety Svg Font Effect Eps For Free Download for Cricut

You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly! The only problem is you will lose your fonts. What is correct syntax for this to work?
If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work?
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut

You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems.
I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly!

